Balsamiq Mockups: It’s the low-fi wireframing tool everyone’s buzzing about, and for good reason. This isn’t your grandma’s design software; it’s all about quick sketches, intuitive collaboration, and getting your ideas down fast without getting bogged down in pixel-perfect details. We’ll explore its core features, user experience, and how it stacks up against other popular tools. Think of it as a crash course in making awesome wireframes without the massive learning curve.
We’ll cover everything from the basics of creating wireframes to advanced collaboration techniques and integrations with other design and development tools. We’ll also tackle some common challenges and offer solutions, making sure you’re ready to conquer your next project. Get ready to level up your design game!
Balsamiq Mockups

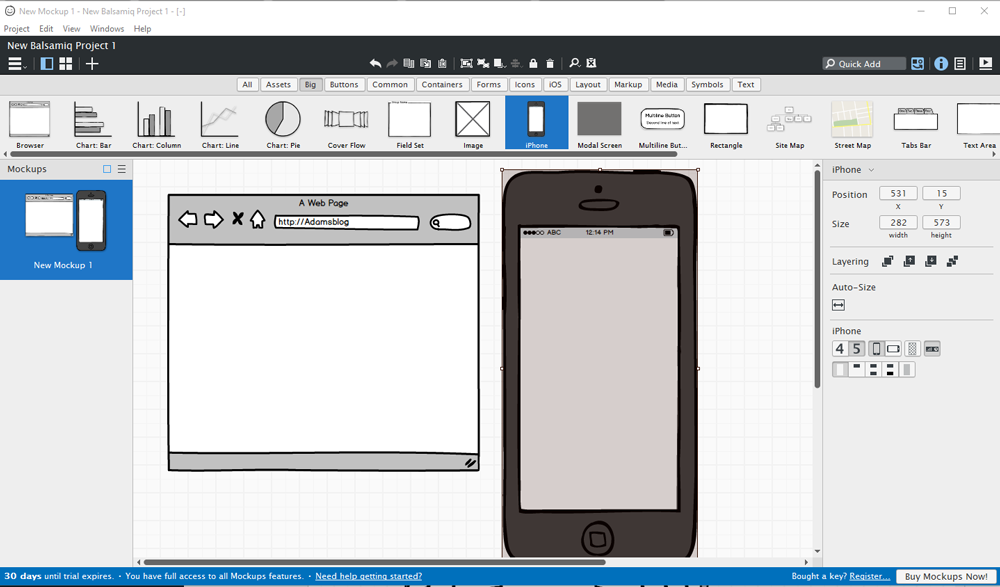
Balsamiq Mockups is a popular wireframing tool known for its hand-drawn aesthetic and ease of use. It’s favored by designers and developers for its quick prototyping capabilities and focus on the core functionality of a design, rather than its visual polish. This allows for efficient collaboration and rapid iteration during the early stages of a project.
Core Features of Balsamiq Mockups
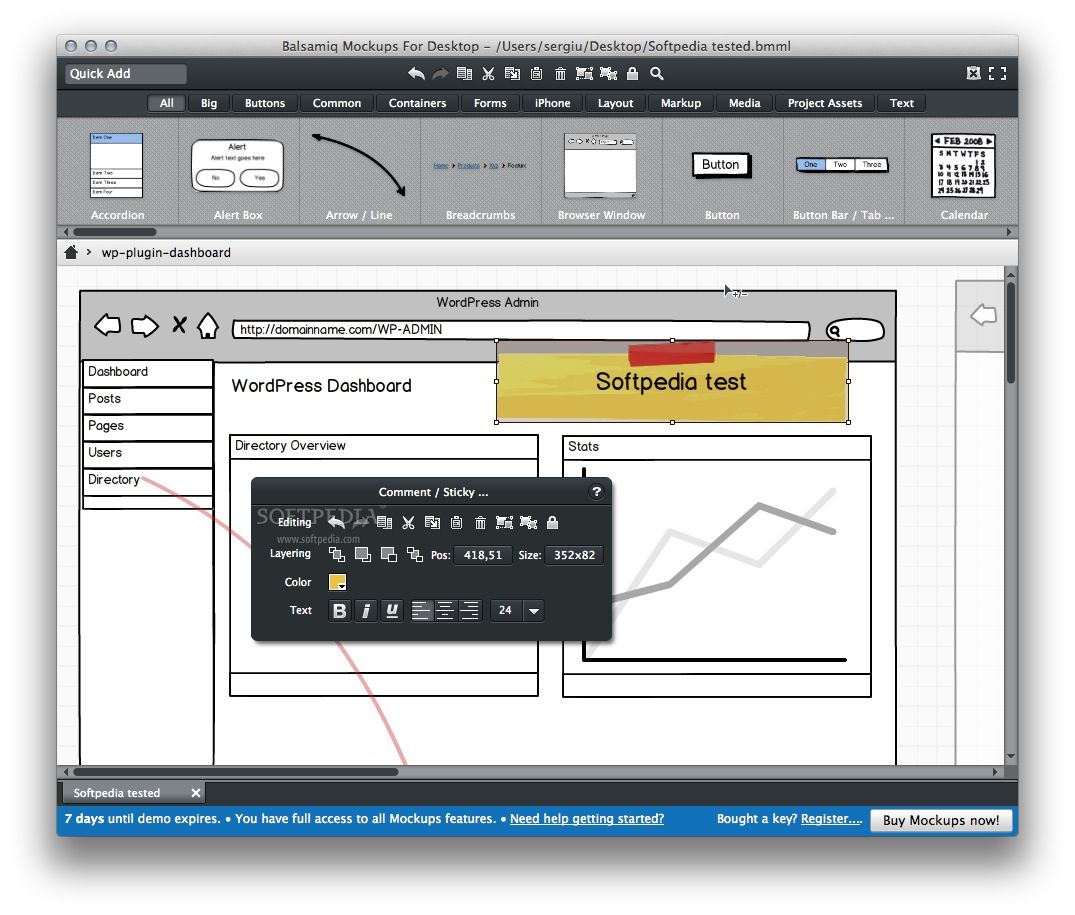
Balsamiq Mockups offers a robust set of features designed to streamline the wireframing process. Key features include a large library of pre-built UI elements, allowing for rapid prototyping. Users can easily drag and drop these elements onto the canvas, creating interactive mockups with minimal effort. Version control and collaboration features facilitate teamwork, enabling multiple users to work on the same project simultaneously.
The software also supports exporting mockups in various formats, including PNG, PDF, and even interactive HTML prototypes for client presentations or internal reviews. Finally, its intuitive interface reduces the learning curve, making it accessible to both experienced designers and newcomers.
Advantages of Balsamiq Wireframes, Balsamiq mockups
Using wireframes created with Balsamiq Mockups offers several key advantages. Firstly, the hand-drawn aesthetic helps to focus discussions on the functionality and user flow of the design, rather than getting bogged down in the details of visual design. This promotes efficient feedback and collaboration. Secondly, the speed and ease of use allow for rapid prototyping and iteration, enabling designers to quickly test and refine different design concepts.
Thirdly, the low fidelity of the wireframes helps to prevent stakeholders from becoming attached to specific visual elements, keeping the focus on the core user experience. This makes it easier to make changes and adjustments as needed.
Differences Between Balsamiq Mockups and Other Wireframing Tools
While many wireframing tools exist, Balsamiq Mockups distinguishes itself through its unique hand-drawn aesthetic and focus on simplicity. Tools like Figma and Adobe XD offer higher fidelity prototyping capabilities, including advanced animations and interactive elements. However, this higher fidelity can sometimes slow down the initial design process and make it more difficult to focus on core functionality. Balsamiq’s low-fidelity approach emphasizes the structure and flow of the user interface, making it ideal for the early stages of design.
Other tools might offer more advanced features, but Balsamiq prioritizes speed and ease of use, making it a popular choice for quick iterations and early-stage collaboration.
Balsamiq Mockups vs. Figma UI Comparison
The user interfaces of Balsamiq Mockups and Figma differ significantly, reflecting their distinct purposes and target users. Balsamiq prioritizes simplicity and speed, while Figma offers a more comprehensive and feature-rich environment.
| Feature | Balsamiq Mockups | Figma | Key Difference |
|---|---|---|---|
| Interface Style | Simple, hand-drawn aesthetic | Clean, modern, highly customizable | Balsamiq emphasizes simplicity; Figma prioritizes customization and visual fidelity. |
| Learning Curve | Very low | Moderate to high | Balsamiq is incredibly intuitive; Figma has a steeper learning curve due to its extensive features. |
| Collaboration Features | Real-time collaboration (with limitations) | Robust real-time collaboration | Both offer collaboration, but Figma provides more advanced features. |
| Prototyping Capabilities | Basic interactive prototypes | Advanced interactive prototyping with animations and micro-interactions | Figma allows for much more complex and detailed prototypes. |
Balsamiq Mockups
Balsamiq Mockups offers a user experience designed for speed and simplicity. Its hand-drawn aesthetic intentionally minimizes the distraction of polished visuals, allowing designers to focus on the core functionality and information architecture of their projects. This low-fidelity approach encourages rapid iteration and collaborative feedback, making it a popular choice for early-stage prototyping.
User Experience Provided by Balsamiq Mockups
The Balsamiq user experience prioritizes ease of use. The interface is intuitive, featuring drag-and-drop functionality and a library of readily available UI elements. This allows for quick creation of wireframes, even for users with limited design experience. The software’s focus on speed and simplicity contributes to a streamlined workflow, enabling designers to rapidly test and refine their ideas.
The hand-drawn style also fosters a less intimidating environment for collaboration, encouraging open feedback and iterative design.
Best Practices for Creating Effective Wireframes
Effective wireframes created in Balsamiq should prioritize clarity and functionality. Begin by defining the core purpose and user goals for each screen. Use consistent UI elements throughout the wireframes to maintain a unified visual language. Keep the design simple, avoiding unnecessary details that can clutter the wireframe and distract from the core functionality. Focus on user flows and information hierarchy, ensuring a clear path for users to achieve their goals.
Finally, regularly test and iterate based on feedback, refining the design to improve usability.
Common Usability Challenges and Solutions
One common challenge is the limited customization options compared to high-fidelity prototyping tools. While the hand-drawn aesthetic is a strength, it can be limiting for designers needing precise control over visual details. Solutions include using the available elements creatively or supplementing Balsamiq with other tools for more detailed visual design later in the process. Another challenge is managing large and complex projects within Balsamiq.
The solution is to break down projects into smaller, more manageable components and use Balsamiq’s organizational features effectively. Finally, collaboration can sometimes be tricky; solutions include utilizing version control and clearly defined workflows to manage simultaneous editing and maintain design consistency.
User Flow Diagram for an E-commerce Checkout Process
This user flow diagram, designed using Balsamiq’s features, would depict a straightforward e-commerce checkout. It begins with a “Shopping Cart” screen showing items, a “Proceed to Checkout” button leading to a “Shipping Information” screen requiring address input. Next, a “Payment Information” screen would follow, accepting various payment methods. After payment, a “Order Confirmation” screen displays order details and a confirmation number.
Finally, a “Thank You” screen provides a final message and potentially order tracking information. Each screen would be represented by a Balsamiq widget, connected by arrows illustrating the user’s progression through the checkout process. The simplicity of the hand-drawn style allows for quick iteration and feedback on this crucial user journey.
Balsamiq Mockups

Okay, so you’ve got your awesome Balsamiq Mockups project started, but now you need to bring in the team. Collaboration is key to making sure everyone’s on the same page and you’re building something truly great. Let’s dive into how to make that happen smoothly.
Sharing and Collaborating on Balsamiq Mockups Projects
Sharing and collaborating in Balsamiq is pretty straightforward, especially if you’re using the cloud version. First, you’ll need to save your project to the cloud. Once saved, you can generate a shareable link. This link allows others to view and even edit your project, depending on the permissions you set. You can control whether collaborators can only view or also edit the mockups.
For on-premise versions, you’ll likely use a different method of sharing, potentially involving network drives or other collaborative platforms integrated with your company’s systems. Think of it like sharing a Google Doc, but for wireframes. You can also export your mockups as images or PDFs for sharing with those who don’t have Balsamiq access. The process involves selecting the “Share” option from the file menu, customizing the permissions, and then copying and sharing the generated link.
Remember to clearly communicate the intended permissions to your collaborators to avoid accidental changes.
Benefits and Limitations of Collaborative Features in Balsamiq Mockups
Balsamiq’s collaborative features offer several advantages. Real-time collaboration allows for quick feedback and iterative design, fostering a more dynamic and responsive design process. Version history helps track changes and revert to previous versions if needed, preventing accidental data loss or unwanted changes. The ability to assign roles and control permissions ensures that only authorized individuals can make modifications.
However, there are limitations. The real-time collaboration might not be as smooth as other dedicated collaboration tools, especially with larger teams or complex projects. The number of collaborators who can simultaneously edit a project might be limited depending on your subscription plan. And, finally, while version history is useful, it doesn’t offer the same granular level of detail as some more robust version control systems.
Comparison of Balsamiq Mockups and Miro Collaboration Features
Here’s a quick rundown comparing Balsamiq Mockups and Miro’s collaborative features. Both are useful tools, but they cater to different needs and workflows.
- Real-time Collaboration: Both Balsamiq and Miro offer real-time collaboration, allowing multiple users to work on a project simultaneously. However, Miro’s real-time functionality is generally considered smoother and more robust for larger teams and complex projects.
- Version Control: Balsamiq provides version history, enabling users to revert to previous versions. Miro also offers version history, but it might be more comprehensive, depending on the project’s complexity and the use of Miro’s features.
- Integration with other tools: Miro boasts a wider range of integrations with other project management and design tools. Balsamiq integrates well with some tools but offers a more limited range of integrations compared to Miro.
- Ease of Use for Collaboration: Balsamiq’s collaborative features are relatively intuitive and easy to use. Miro’s collaborative features are also user-friendly but offer a more extensive set of features, potentially leading to a slightly steeper learning curve for beginners.
- Focus: Balsamiq is primarily focused on wireframing and low-fidelity prototyping. Miro is a more general-purpose collaborative whiteboard that can be used for various purposes, including wireframing, brainstorming, and project management.
Balsamiq Mockups

Balsamiq Mockups isn’t just a wireframing tool; it’s a crucial part of a larger design and development ecosystem. Its strength lies not only in its ease of use but also in its ability to seamlessly integrate with other tools, streamlining the design process and improving collaboration. Understanding these integrations is key to maximizing Balsamiq’s potential.
Balsamiq mockups are super helpful for quickly sketching out app designs, right? But before you dive into wireframing, make sure your system’s clean – grab a free scan with malwarebytes free to avoid any nasty surprises. Then, get back to those awesome Balsamiq mockups knowing your machine is secure and ready to create.
Balsamiq Mockups Integrations with Other Design and Development Tools
Balsamiq Mockups boasts a range of integration options designed to enhance workflow efficiency. These integrations allow for a smooth transition of designs from the initial wireframing stage through to prototyping and ultimately, development. This minimizes potential errors and inconsistencies that can arise from manual data transfer between disparate applications. For example, a designer can create wireframes in Balsamiq, then export them to a prototyping tool like Figma or Adobe XD for interactive mockups, before finally handing off the designs to developers using tools like Jira or Confluence.
This cohesive process ensures everyone is working from the same blueprint.
Implications of Integrating Balsamiq Mockups into a Larger Design Workflow
Integrating Balsamiq Mockups into a larger design workflow significantly impacts project timelines and collaboration. The low-fidelity nature of Balsamiq wireframes encourages early feedback and iterative design, catching potential issues before significant resources are invested in higher-fidelity prototypes. This iterative approach also facilitates better communication between designers, developers, and stakeholders, leading to a shared understanding of the product vision.
Furthermore, the quick prototyping capabilities of Balsamiq allow for rapid experimentation and testing of different design solutions, ultimately resulting in a more user-friendly and efficient final product. A project using Balsamiq might see a reduction in costly revisions later in the development cycle.
Potential Integrations for Balsamiq Mockups and Their Benefits
A number of tools can complement Balsamiq’s functionality, significantly boosting the design and development process. Consider these potential integrations and their advantages:
- Jira/Confluence: Seamlessly transfer Balsamiq mockups into project management tools for task assignment and tracking. This ensures developers have clear visual guidance and promotes a more organized workflow. Imagine effortlessly linking a Balsamiq wireframe directly to a Jira ticket for a specific feature.
- Figma/Adobe XD: Export Balsamiq wireframes to high-fidelity prototyping tools for enhanced interactivity and visual appeal. This allows designers to quickly transition from low-fidelity wireframes to interactive prototypes for user testing and stakeholder reviews. The visual consistency between the wireframe and the prototype is easily maintained.
- InVision/Axure: Similar to Figma/Adobe XD, these prototyping tools allow for the creation of interactive mockups from Balsamiq wireframes. This enables more comprehensive user testing and stakeholder feedback, leading to better design decisions.
- Sketch/Adobe Photoshop: While less direct, these tools can be used to enhance the visual aspects of Balsamiq mockups, adding more detail and realism to the design. This can be particularly useful when presenting designs to stakeholders who require a more polished visual representation.
Balsamiq Mockups

Balsamiq Mockups is a popular wireframing tool used by designers and developers to create low-fidelity prototypes of websites and applications. Its hand-drawn aesthetic helps focus on the functionality and user flow, rather than getting bogged down in pixel-perfect details. Understanding the different pricing plans is key to choosing the right option for your needs and budget.
Pricing Plans Comparison
Balsamiq Mockups offers several pricing plans catering to different user types and project scales. The following table compares the key features and costs of each plan. Note that pricing is subject to change, so always check the official Balsamiq website for the most up-to-date information.
| Plan | Price (USD/Month) | Price (USD/Year) | Key Features |
|---|---|---|---|
| Balsamiq Cloud (per user, monthly) | $12 | $120 | Unlimited projects, real-time collaboration, version history, cloud storage. Ideal for individuals and small teams. |
| Balsamiq Cloud (per user, annual) | $120 | N/A | Same as monthly plan, but billed annually for a discount. |
| Balsamiq Wireframes for Desktop (one-time purchase) | $89 | N/A | Offline access, ideal for individuals who prefer not to use the cloud. Note that collaboration features are limited or absent. |
| Balsamiq Cloud (Team Plan) | Contact Sales | Contact Sales | Customizable plans for larger teams, often including additional features and support. |
Factors to Consider When Choosing a Plan
Selecting the appropriate Balsamiq Mockups plan depends on several crucial factors. Understanding these factors will help you make an informed decision that aligns with your workflow and budget.
The first consideration is team size. If you’re a solo designer, the individual Cloud plan or the desktop version might suffice. Larger teams will likely benefit from the flexibility and collaboration features of a team plan, which often provides cost savings compared to purchasing individual licenses.
Next, consider your need for cloud-based collaboration. The Cloud plans offer real-time collaboration, version history, and cloud storage, which are essential for teamwork. If you prefer to work offline and collaboration isn’t a primary concern, the desktop version is a viable option. However, keep in mind that you’ll miss out on the benefits of cloud storage and seamless teamwork.
Finally, budget plays a significant role. The annual plan offers a substantial discount compared to the monthly plan. The one-time purchase of the desktop version represents a different cost structure, but it lacks the ongoing updates and collaborative features of the cloud-based options. Weighing the initial cost against the long-term benefits of each option is essential.
Balsamiq Mockups
Okay, so you’ve got your intro done and you’re ready to dive into the nitty-gritty of making killer wireframes with Balsamiq. This isn’t rocket science, but there are definitely some best practices to keep in mind to make your life (and your design process) a whole lot easier. Think of it as learning the secret handshake of UX design.Balsamiq Mockups excels at creating low-fidelity wireframes, meaning you’re focusing on the structure and functionality of your design, not the pretty pixels.
This low-fidelity approach is crucial because it encourages rapid iteration and collaboration – think brainstorming on steroids. It’s all about getting the core ideas down quickly and efficiently, allowing for easy changes and feedback.
Best Practices for Creating Low-Fidelity Wireframes
The key to effective Balsamiq wireframing is simplicity and speed. Avoid getting bogged down in details too early. Focus on the user flow, the placement of key elements, and the overall layout. Think of it like sketching out a floor plan before you start building a house. Use the built-in Balsamiq controls – you don’t need to reinvent the wheel.
Stick to the basic shapes and elements; you’ll thank yourself later. Consistency is key, too. Maintain a consistent style and visual language throughout your wireframes to make them easier to understand and interpret.
Examples of Effective Wireframes
One example could be a wireframe for a simple e-commerce product page. It would show a clear product image, a concise product description, a pricing area, and a prominent “Add to Cart” button. The layout would be clean and straightforward, guiding the user seamlessly through the purchasing process. Another example could be a wireframe for a mobile app’s login screen.
This would showcase a clear input field for the username and password, along with a “Login” button and perhaps a “Forgot Password?” link. The design should be intuitive and easy to navigate, even on a smaller screen. Finally, a wireframe for a simple blog post page might show a clear title, author information, the main body text, and a section for comments.
This focuses on the content and its presentation in a logical, easily readable manner.
The Importance of Iteration in the Wireframing Process
Iteration is the heart and soul of effective wireframing. Don’t expect to create the perfect wireframe on your first try. The beauty of Balsamiq is its ease of modification. After creating an initial wireframe, gather feedback from stakeholders and users. Then, use that feedback to revise and refine your design.
This iterative process ensures that your final design meets the needs of your users and achieves your design goals. Imagine creating a wireframe for a new social media app. The initial version might only include basic profile pages and a newsfeed. After user testing, you might discover the need for improved messaging functionality or better privacy controls. This is where iteration comes in – the wireframe would be updated and refined based on the feedback.
This iterative process ensures that the final design is user-centered and effective.
Balsamiq Mockups
Balsamiq Mockups is a rapid wireframing tool loved by designers and developers alike for its low-fidelity, hand-drawn aesthetic. This allows for quick iteration and collaborative feedback, focusing on the core functionality and user flow before diving into the complexities of high-fidelity designs. Its ease of use makes it accessible to anyone involved in the design process, fostering a more inclusive and efficient workflow.
Diverse Industry Applications of Balsamiq Mockups
Balsamiq Mockups’ versatility extends across numerous industries. Its ability to quickly visualize ideas makes it a valuable asset in streamlining the design process, regardless of the specific project.
Examples of Effective Balsamiq Mockup Usage
A software company used Balsamiq to prototype a new customer relationship management (CRM) system. The team rapidly iterated through different layouts and features, gathering feedback from sales and marketing teams before committing to a specific design. This saved significant time and resources compared to traditional methods. In another instance, a healthcare organization employed Balsamiq to design a new patient portal.
The wireframes helped clarify the information architecture and user experience, ensuring a user-friendly interface for patients to access their medical records and communicate with their healthcare providers. Finally, an e-commerce business leveraged Balsamiq to prototype its new mobile application. The team quickly created various versions of the checkout process, comparing different approaches to optimize the conversion rate.
Advantages of Balsamiq Mockups for Mobile App Development
For mobile app development, Balsamiq’s speed and simplicity are particularly advantageous. The low-fidelity approach allows designers to focus on the core user experience and functionality, ensuring that the app is intuitive and easy to navigate before investing time in high-fidelity designs. The hand-drawn style also encourages collaborative brainstorming and feedback, ensuring that the app meets the needs of its intended users.
The quick iteration cycle allows for rapid testing and refinement of the user interface, leading to a more polished and user-friendly final product.
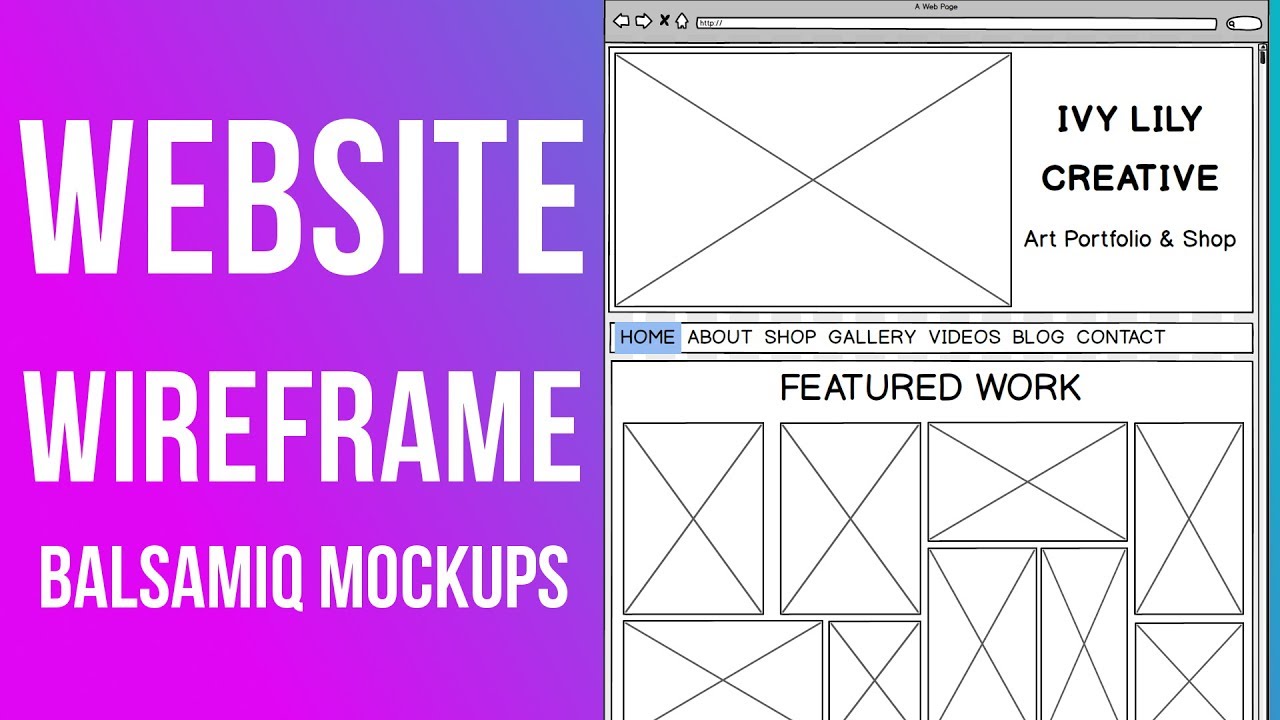
Advantages of Balsamiq Mockups for Website Design
In website design, Balsamiq facilitates rapid prototyping and testing of different layouts and features. The quick iteration process allows designers to experiment with different approaches without the time commitment of high-fidelity designs. This is particularly useful in the early stages of a project, when exploring various design options and gathering feedback from stakeholders. The low-fidelity nature of the wireframes encourages a focus on core functionality and user experience, ensuring that the website is intuitive and easy to navigate.
This streamlined approach can significantly reduce development time and costs.
Balsamiq Mockups
Balsamiq Mockups is a popular low-fidelity wireframing tool loved for its simplicity and hand-drawn aesthetic. However, like any tool, it has its limitations. Understanding these limitations is key to choosing the right tool for your project and knowing when to supplement Balsamiq with other software.
Limitations of Balsamiq Mockups
Balsamiq’s strength—its simplicity—is also its weakness. The hand-drawn style, while charming, lacks the precision and polish of higher-fidelity tools. This can make it difficult to convey complex interactions or detailed visual designs. Furthermore, its limited features restrict the level of prototyping possible.
Workarounds for Balsamiq Mockups Limitations
For instance, the lack of advanced interactive features can be mitigated by using Balsamiq for the initial wireframing and then transitioning to a more advanced prototyping tool like Figma or Adobe XD for interactive elements and high-fidelity mockups. Similarly, the limited visual customization can be addressed by creating a separate style guide document that details the intended look and feel of the final product.
This allows the team to maintain a consistent design language even within the constraints of Balsamiq.
Comparison with a More Advanced Prototyping Tool
Compared to Figma, a more advanced tool, Balsamiq lacks features like advanced animation, user testing capabilities, and real-time collaboration features. Figma allows for interactive prototypes with smooth transitions and micro-interactions, features that are absent in Balsamiq. Figma also boasts robust version control and collaborative editing tools, enabling teams to work simultaneously on the same project with ease. While Balsamiq excels at quick, low-fidelity wireframing, Figma is better suited for creating interactive prototypes that closely resemble the final product.
For example, imagine designing a complex e-commerce checkout flow. Balsamiq could efficiently Artikel the steps, but Figma would allow you to build a fully interactive prototype, testing the usability of each step before development begins. This illustrates the trade-off between speed and detail. Balsamiq prioritizes speed and ease of use, while Figma prioritizes fidelity and interactivity.
Balsamiq Mockups

Balsamiq Mockups is a popular wireframing tool used by designers and developers to quickly create low-fidelity prototypes of websites and applications. Its hand-drawn aesthetic helps focus on the functionality and user flow rather than getting bogged down in visual details. Understanding its features and capabilities is crucial for effective use, and luckily, there are a number of resources available to help users learn.
Available Learning Resources for Balsamiq Mockups
The learning resources available for Balsamiq Mockups cater to various learning styles and experience levels. These resources range from short video tutorials to extensive documentation, ensuring users can find the information they need to master the software. The quality and usefulness of these resources vary, but overall, Balsamiq provides a solid foundation for learning their product.
- Balsamiq’s Official Website: This is the primary source for all things Balsamiq. It contains comprehensive documentation, tutorials, and a helpful support section. The documentation covers everything from the basics of creating wireframes to advanced features like collaboration and integrations. Tutorials are available in various formats, including video and written guides, often focusing on specific use cases or features.
- Balsamiq’s YouTube Channel: This channel features short video tutorials demonstrating various aspects of using Balsamiq Mockups. These videos are generally concise and easy to follow, perfect for quick learning or refreshing specific skills. They often focus on practical applications and techniques, showing users how to achieve specific design goals within the software.
- Online Tutorials and Blogs: Numerous third-party websites and blogs offer tutorials and articles on Balsamiq Mockups. These resources often provide alternative perspectives and approaches to using the software. The quality varies significantly, so it’s important to evaluate the source’s credibility before relying heavily on the information presented. Some may focus on specific integrations or workflows, offering niche expertise.
- Balsamiq’s Support Forums and Community: The Balsamiq community is active and supportive. Users can ask questions, share tips, and find solutions to common problems within the official forums or through other online communities. This peer-to-peer learning can be incredibly valuable, offering practical advice and insights not always found in official documentation.
Evaluation of Resource Quality and Usefulness
The official Balsamiq resources are generally considered high-quality and very useful. The documentation is well-organized and comprehensive, while the tutorials are clear and easy to follow. Third-party resources vary in quality, so critical evaluation is necessary. Some may be outdated or inaccurate, while others offer unique perspectives and valuable insights. The community forums are a fantastic resource for troubleshooting and learning from experienced users.
Overall, the combination of official and community resources provides a robust learning ecosystem for Balsamiq Mockups users.
Balsamiq Mockups
Balsamiq Mockups has solidified its place as a go-to wireframing tool for designers and developers. Its hand-drawn aesthetic and intuitive interface have made it a favorite for rapid prototyping and collaborative design sessions. However, the software landscape is constantly evolving, and there’s always room for improvement and expansion of features. Let’s explore some potential future developments that could further enhance Balsamiq’s capabilities and user experience.
Improved Collaboration Features
Real-time co-editing is already a feature in some collaborative tools, and extending this functionality in Balsamiq would significantly boost teamwork. Imagine multiple designers simultaneously working on the same mockup, seeing each other’s changes in real-time, and seamlessly integrating their contributions. This would drastically reduce the back-and-forth associated with email exchanges or version control systems. A built-in chat function within the application would further enhance communication and streamline the design process.
This would be similar to the collaborative capabilities seen in Figma or Adobe XD, allowing for a more fluid and efficient workflow.
Enhanced Prototyping Capabilities
While Balsamiq excels at wireframing, expanding its prototyping capabilities would be a game-changer. This could involve adding features like interactive elements (clickable buttons, dropdown menus, etc.), basic animations, and the ability to link mockups to create a more comprehensive user flow. This would allow designers to go beyond static wireframes and create interactive prototypes that better simulate the final product, enabling earlier and more effective user testing.
Think of the enhanced prototyping capabilities in tools like InVision, but integrated directly into the familiar Balsamiq interface. This integration would streamline the design process by reducing the need for multiple software applications.
AI-Powered Design Assistance
Integrating AI could significantly improve the user experience. Imagine features like automated layout suggestions, intelligent component recommendations based on design patterns, and even AI-driven accessibility checks. These features could assist users in creating more efficient and user-friendly designs, especially for those less experienced with UI/UX design principles. Similar to how Grammarly assists with writing, an AI assistant in Balsamiq could help users improve the quality and efficiency of their designs.
This could range from suggesting better placements for UI elements to flagging potential usability issues.
Improved Integration with Other Design Tools
Seamless integration with other popular design and development tools would be incredibly beneficial. For example, direct export to Figma or Sketch would allow designers to easily transition from low-fidelity wireframes in Balsamiq to higher-fidelity designs in other applications. Similarly, integration with project management tools like Jira or Asana would help streamline the workflow between design and development teams.
This would improve the overall design and development process by eliminating the need for manual data transfer and ensuring consistency across different platforms. A good example of this type of integration is the way some design tools integrate with version control systems like Git.
Balsamiq Mockups
Balsamiq Mockups, while primarily a wireframing tool, still handles user data, making its security and privacy practices relevant. Understanding how Balsamiq protects your information and compares to competitors is crucial for informed software selection. This section will delve into the specifics of Balsamiq’s security and privacy measures.
Data Security Measures Implemented by Balsamiq Mockups
Balsamiq prioritizes data security through a multi-faceted approach. Their servers employ industry-standard encryption protocols to protect data in transit. Data at rest is also encrypted, adding another layer of protection against unauthorized access. Regular security audits and penetration testing are conducted to identify and address potential vulnerabilities proactively. Access controls limit who can view and modify specific projects, enhancing confidentiality.
While specific details about the encryption algorithms used are not publicly available, the commitment to industry-standard practices is clearly stated in their documentation. This implies the use of robust and well-vetted encryption techniques.
Balsamiq Mockups’ Privacy Policy and its Implications for Users
Balsamiq’s privacy policy Artikels how they collect, use, and protect user data. They collect information necessary for account management and service delivery, such as email addresses and project data. They emphasize that they do not sell user data to third parties. The policy also details users’ rights regarding their data, including the right to access, modify, and delete their information.
Understanding this policy is vital for users to make informed decisions about data sharing and control. It’s important to note that, like most software providers, Balsamiq may collect usage data for analytics and improvement purposes, though they typically anonymize this data to maintain user privacy.
Comparison of Balsamiq Mockups’ Security and Privacy Features to a Competitor
Comparing Balsamiq Mockups to Figma, a popular competitor, reveals some key differences. Figma, being a cloud-based collaborative design tool, offers robust version control and collaborative features, but it also handles a significantly larger volume of user data. While both platforms utilize encryption, Figma’s broader functionality and larger user base might present a slightly higher risk, although both companies maintain strong security postures.
Figma’s more extensive features, including real-time collaboration and plugin integrations, inherently necessitate more complex security infrastructure and potentially greater vulnerability surface. However, both companies are generally considered reputable in terms of data security, with regular security updates and transparent privacy policies. The choice between the two often comes down to the specific needs and risk tolerance of the user.
Summary
So, there you have it – a comprehensive look at Balsamiq Mockups. From its simple, hand-drawn aesthetic to its powerful collaboration features, it’s a tool that truly empowers designers and developers to work together seamlessly. While it might not be the perfect solution for every project, its ease of use, focus on collaboration, and rapid prototyping capabilities make it an invaluable asset in any designer’s toolkit.
Whether you’re a seasoned pro or just starting out, Balsamiq Mockups deserves a spot in your workflow. Now go forth and wireframe!
Query Resolution
Is Balsamiq Mockups only for wireframing?
While primarily used for wireframing, it can also be used for prototyping basic interactions and user flows.
Can I use Balsamiq Mockups offline?
Yes, Balsamiq Mockups desktop apps work offline, allowing you to design even without an internet connection.
What file formats does Balsamiq Mockups support for import/export?
It supports various formats, including PNG, JPG, and its own native format for easy sharing and collaboration within the platform. Specifics vary depending on the version.
How does the free version compare to the paid versions?
The free version has limitations on the number of projects and features. Paid versions offer more features, storage, and collaborative capabilities.
Does Balsamiq Mockups integrate with Jira or other project management tools?
While direct integrations might be limited, you can easily export your mockups as images or PDFs and import them into other project management tools.